 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
通过jQuery选择器$("#div")选取的是什么元素()
A.首个div元素
B.拥有属性class='div’的单个或多个元素
C.最后一个div元素
D.拥有属性id=’div’的单个元素
 答案
答案
 请输入或粘贴题目内容
搜题
请输入或粘贴题目内容
搜题
 拍照、语音搜题,请扫码下载APP
拍照、语音搜题,请扫码下载APP
 题目内容
(请给出正确答案)
题目内容
(请给出正确答案)
A.首个div元素
B.拥有属性class='div’的单个或多个元素
C.最后一个div元素
D.拥有属性id=’div’的单个元素
 答案
答案
 更多“通过jQuery选择器$("#div")选取的是什么元素()”相关的问题
更多“通过jQuery选择器$("#div")选取的是什么元素()”相关的问题
第1题
A.$.extend()相对困难,一般很少能够独立开发复杂插件,仅仅是在jQuery命名空间或者理解成jQuery身上添加了一个静态方法而已
B.我们调用通过$.extend()添加的函数时直接通过$符号调用($.myfunction()),而不需要选中DOM元素($(’#example').myfunction())
C.$.widget()是一种高级的开发模式,该模式开发出来的部件带有很多jQuery内建的特性,比如插件的状态信息自动保存,各种关于插件的常用方法等
D.$.fn则是一般插件开发用到的方式,可以利用jQuery强大的选择器带来的便利,以及将插件更好地运用于所选择的元素身上,使用的插件也大多是通过此种方式开发
第2题
A.$(‘#div’).eq(O)
B.$(‘#div').get(O)
C.$(‘#div:eq(O)’)
D.$(‘#div:get(0)’)
第4题
A.div:not([title=test])
B.div[title!=test]
C.div[title*=test]
D.div[title$=test]
第6题

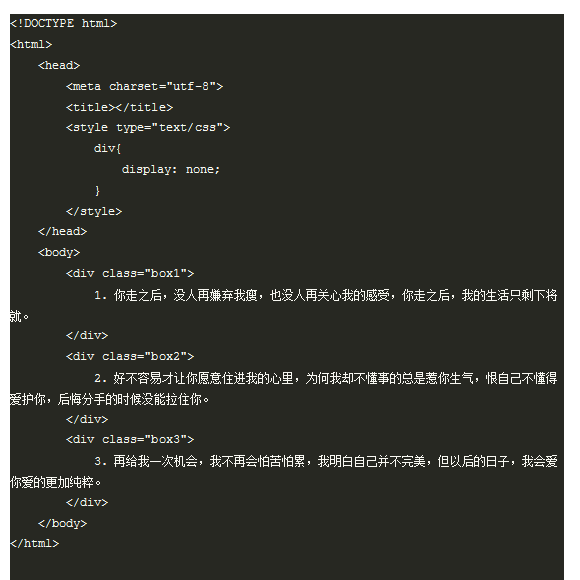
任务描述:
你需要利用jquery技术获取到代码中的3个div标签,你需要给每个div标签显示的时候添加动画效果(随便选择你喜欢的效果),给每行文字添加点击事件,点击的时候本行文字有消失动画(随便选择你喜欢的效果)。
第7题
A.$.ajax()
B.load(url)
C.$.get(url)
D.$.getScript(url)
第9题
B、data-options是jQueryEasyUI最近两个版本才添加的一个特殊属性,通过该属性,开发人员可以对EasyUI组件的实例化及其初始化属性定义
C、div的class="easyui-panel"时,jQueryEasyUI将目标div标签元素渲染成了面板容器效果,并对EasyUI组件进行了实例化
D、在EasyUI框架中只能通过脚本实例化组件